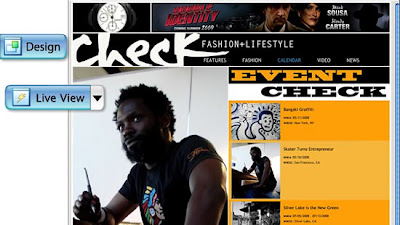
Live View

Esto es grande. El modo visual de Dreamweaver, criticado por tantos por no ser exacto, malacostumbrar a los diseñadores y otras cosas, ha mejorado. Mucho. Ahora no sólo es posible ver el CSS tan similar al navegador como es posible, sino también puede interpretar Javascript, comportamientos de AJAX y estados de AJAX. Si cargas datos XML usando AJAX, si cambias el color o efectos de algun elemento con Javascript, si implementas efectos interactivos con CSS, los podrás ver con Live View.
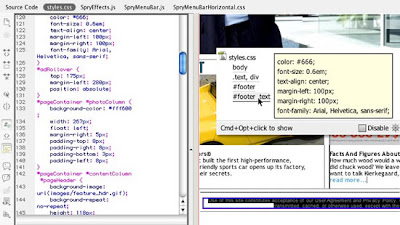
Navegador de código

En pocas palabras, el Code Navigator de Dreamweaver CS4 es la extensión Firebug de Firefox. Puedes, de manera inmediata, ver el código CSS, HTML y JS que afecta o está relacionado con elementos en la vista de diseño o Live View. Además de eso, el navegador es capaz de cargar el DOM. Eso significa que si haces cambios con Javascript al contenido HTML de un sitio web, podrás ver esos cambios en el Code Navigator. Como Firebug, pero completamente integrado dentro de Dreamweaver.
Enfoque en CSS estándar y bien hecho
Dreamweaver aun permite crear CSS sin necesidad de escribir código, por medio del inspector de propiedades. Pero ahora es capaz de dividirlo en varias hojas, entender la estructura HTML, los IDs y organizarlo de la mejor y más semántica manera.
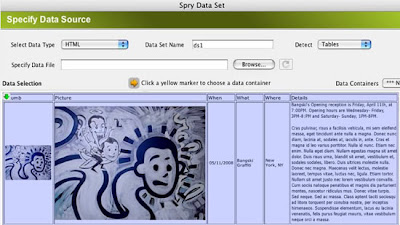
Datos con Spry
Spry es el framework de Javascript y AJAX de Adobe. Realmente no me interesa mucho porque soy fiel a jQuery, pero es bueno contar que Dreamweaver CS4 es capaz de crear áreas dinámicas de datos. Tablas que se autorepiten con datos que llegan por XML hacia Spry.
Completado de código Javascript (Intellisense)

Esta es. La principal razón por la que me pase a Aptana fue su capacidad de analizar el código CSS, Javascript y PHP externo o interno vinculado a un documento y mostrar ayudas de código relacionadas. Ahora Dreamweaver CS4 también es capaz de analizar código en Javascript y mostrar en un menú desplegable las funciones y propiedades de objetos que hayamos creado, a medida que codeamos. No sé que tan amigable sea con frameworks complejos como jQuery, pero es un avance sin dudas.
Subversion y control de versiones
Si eres programador, sabes que Subversion es uno de los más usados sistemas de control de versiones y administración de código en equipos de desarrollo. Dreamweaver CS4 tiene integrada nativamente la capacidad de sincronizarse con un repositorio SVN. Simple y directo. El comportamiento es bastante intuitivo y sencillo.
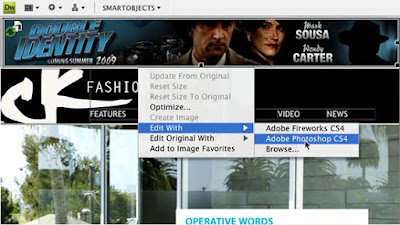
Objetos inteligentes de Adobe Photoshop y Fireworks

Crea una imagen, sincronizala con Photoshop y todos los cambios que hagas en un PSD se verá en un JPG exportado y optimizado para la web. Agranda la imagen dentro de Dreamweaver y automáticamente Photoshop mejorará la calidad y exportará una imagen del tamaño que colocaste. No tengo idea cómo funcionará esto por debajo, porque potencialmente puede causar muchos problemas, pero al mismo tiempo puede ahorrar mucho tiempo.










No hay comentarios:
Publicar un comentario